お問い合わせ
ご不明な点がございましたら、お気軽にお問い合わせ下さい。
ピクスー株式会社
- 所在地: 〒150-0002 東京都渋谷区渋谷1-20-9 co-factory渋谷402 ピクスー株式会社
- メール: info@webiot.io
- 電話番号: 090-9863-0987(担当:塩澤)
SORACOM LTE-M Button powered by AWSを使ってLINE Notifyで通知を送ってみました。 SORACOM LTE-M ButtonはAWS IoT 1-Clickに連携し、さらにAWS Lambdaを通じてプログラムを実行することができます。
SORACOM LTE-M Button powered by AWSについてはこちらから
SORACOM LTE-M Buttonを使用するためにはSORACOMのアカウントが必要になりますので SORACOMアカウントの作成からアクセスしてください。
SORACOM LTE-M ButtonはAWS IoT 1-ClickをトリガーとしてAWS Lamdaに記載されているプログラムを実行することができます。AWSのアカウントをお持ちでない方はAWSアカウントの作成からアカウントを作成してください。
事前準備が完了したところで、SORACOM LTE-M ButtonとAWSを連携させてLINEに通知させてみます。
SORACOM LTE-M Button powered by AWS をソラコムのガジェット管理に登録する
こちらのページを参考にしてデバイスを登録します。
SORACOM LTE-M Buttonが押されたときに実行されるプログラムをAWS Lambdaで実装していきます。AWS Lambdaのページにアクセスして関数の作成からお好きな関数名を入力し、さらに、どの言語で関数を記述するか選択します。
AWS Lambdaに関数を保存し、最後に AWS IoT 1-Clickの設定を行います。
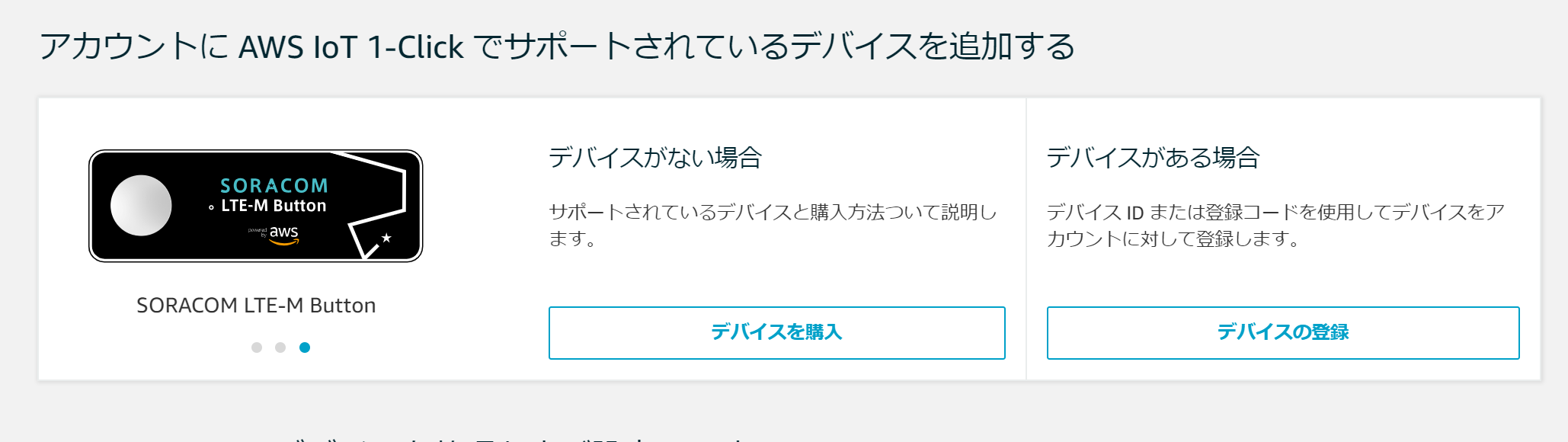
まず、AWS IoT 1-Clickからデバイスの登録をクリックし、

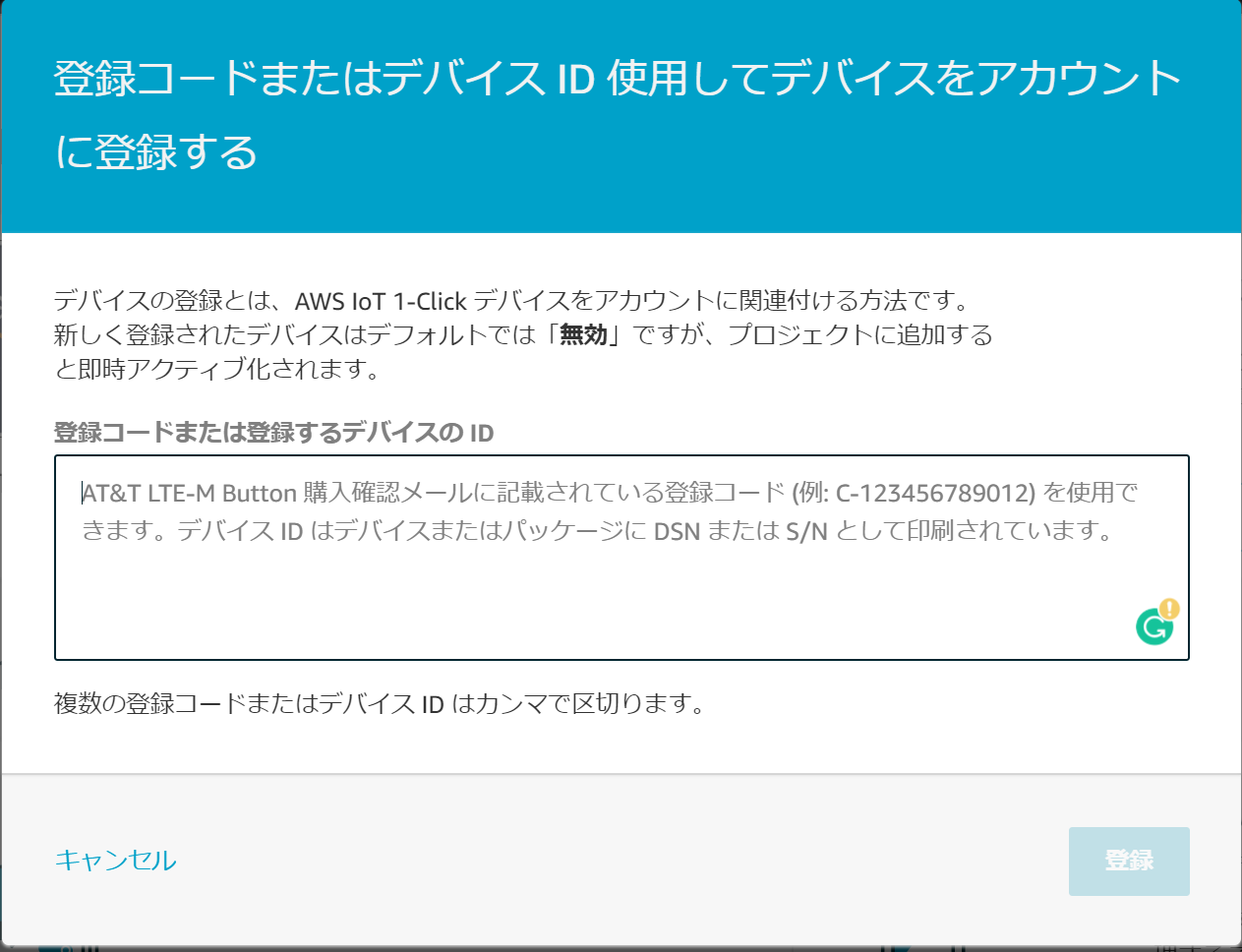
登録コードまたは登録するデバイスの IDに手順1で使用したDNS(Device serial number)を入力します。

登録ボタンを押すと一度SORACOM LTE-M Buttonのボタンを押すことを求められると思います。
登録が完了したら、>管理 >デバイスからデバイスを有効化します。

次に >管理 >プロジェクトからプロジェクト作成をクリックしプロジェクト名とその説明を入力します。プロジェクトの説明は必須ではありません。
その後、プロジェクトのプレイスメントのテンプレートの定義のページからデバイステンプレートの定義の開始をクリックしアクションの中からLambda関数の選択を選びます。先ほど作ったLambda関数を選択し、一番下のプロジェクトの作成をクリックします
次にプレイスメントの作成から登録したデバイスとプロジェクトを結び付ければ完成です!!
職場ではインターホンのようなものがないのでSORACOM LTE-M Buttonを使って宅配や誰かが来たときにメッセージを通知できるようにしました。

ウェビオのIoTボタンとSORACOM LTE-M Buttonを比較してみて、両方のメリットをあげてみます。
ボタンによって3つまでメッセージを変更することができるのはボタンを複数用意することなく送りたいメッセージを増やすことができるので便利です。
SORACOM LTE-M ButtonはAWS IoT 1-Clickのデバイスとして簡単に設定できます。AWSのサービスを簡単なものから触ってみたい方におすすめです。
使用するWebサービスの設定や環境にもよりますが、SORACOM LTE-M Buttonが東京リージョンでLINEに通知するまでに約8~10秒かかったのに対して、IFTTTを使ったウェビオのIoTボタンは約3~5秒でした。
AWSの設定やプログラムを記述しなければならない点が大変だと感じるかもしれません。
お問い合わせ
ご不明な点がございましたら、お気軽にお問い合わせ下さい。
ピクスー株式会社