お問い合わせ
ご不明な点がございましたら、お気軽にお問い合わせ下さい。
ピクスー株式会社
- 所在地: 〒150-0002 東京都渋谷区渋谷1-20-9 co-factory渋谷402 ピクスー株式会社
- メール: info@webiot.io
- 電話番号: 090-9863-0987(担当:塩澤)
このページでは、GoogleのData Portalを用いてデータの可視化を行います。
Data Portalでは、CSVのアップロードやGoogleスプレッドシート、BigQueryなどからデータを取り込むことができます。 このページではBigQueryのデータを利用して時系列グラフを作成します。
Data Portal自体は無料で利用することができますが、データを保存しているサービス(BigQueryなど)で支払いが発生する場合がありますので、ご注意ください。
Data Portalを開き、「作成」ボタンからレポートを選択して、新規レポートを作成します。
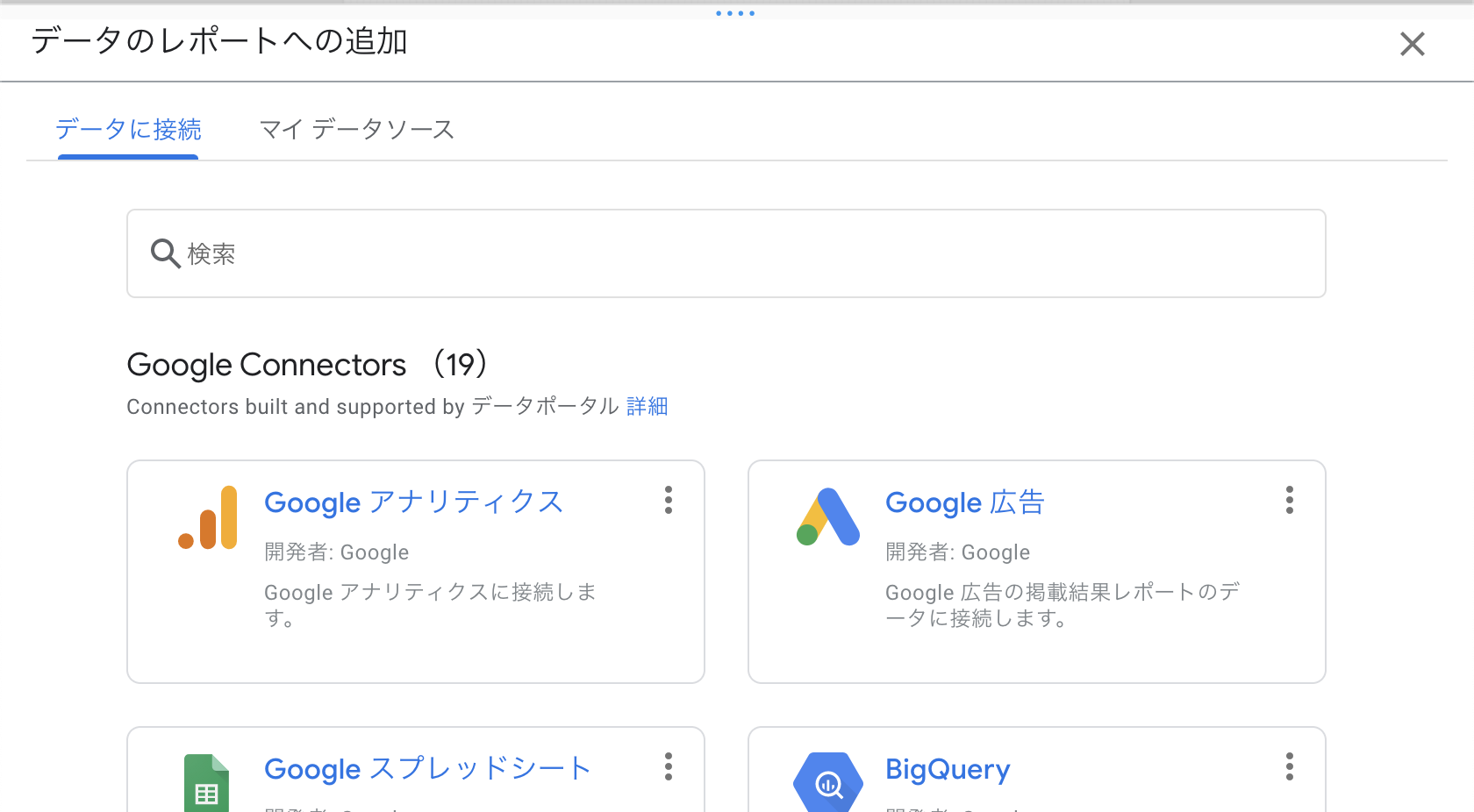
新規レポートを作成すると、データをレポートに追加するダイアログが表示されます。 もし表示されていない場合は、「データを追加」というボタンからダイアログを開くことができます。

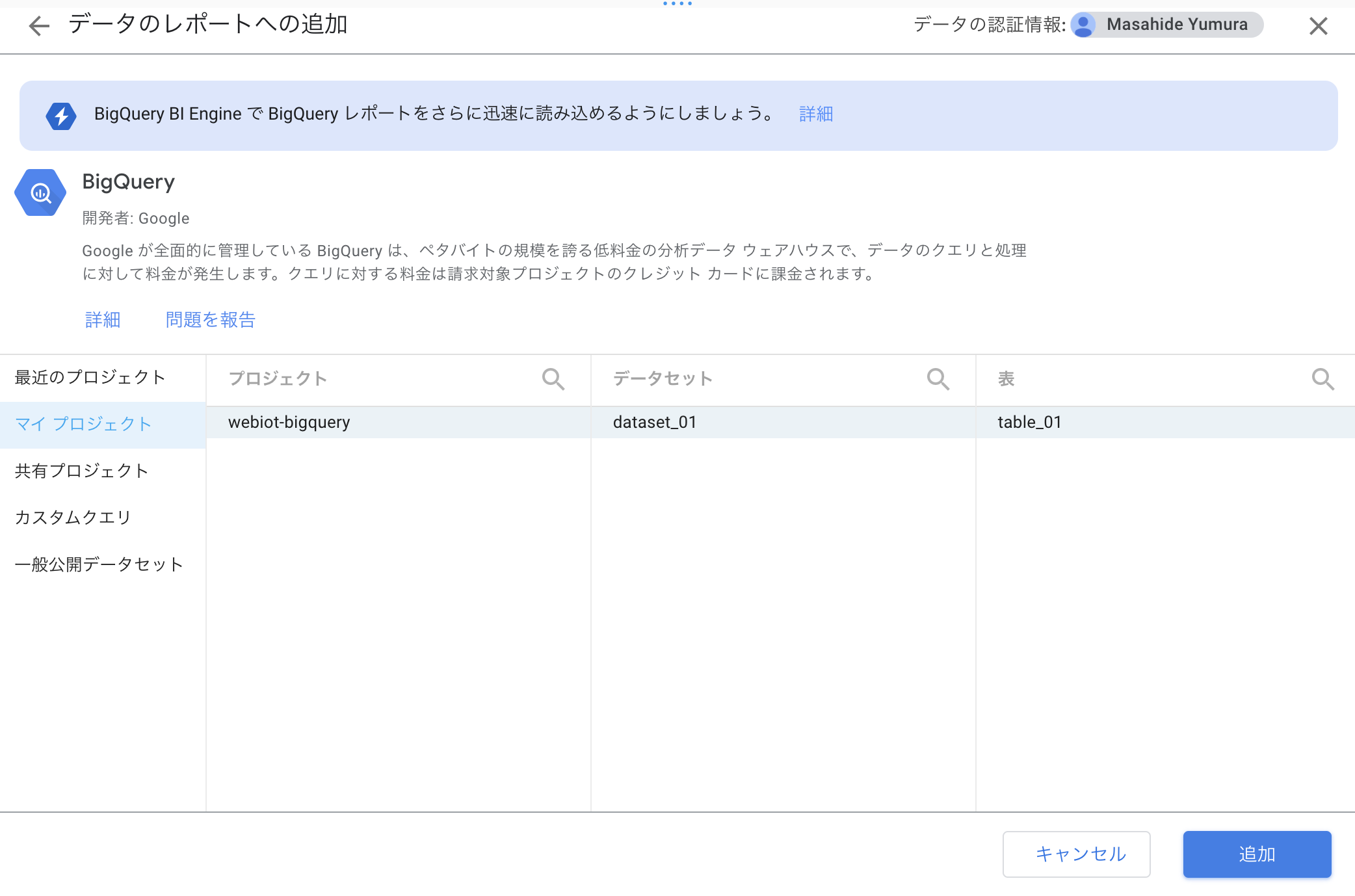
このチュートリアルでは、BigQueryから追加したいデータテーブルを選択し、「追加」します。 確認のダイアログが出ることがありますが、「レポートに追加」を押してください。

これでデータの追加ができました。
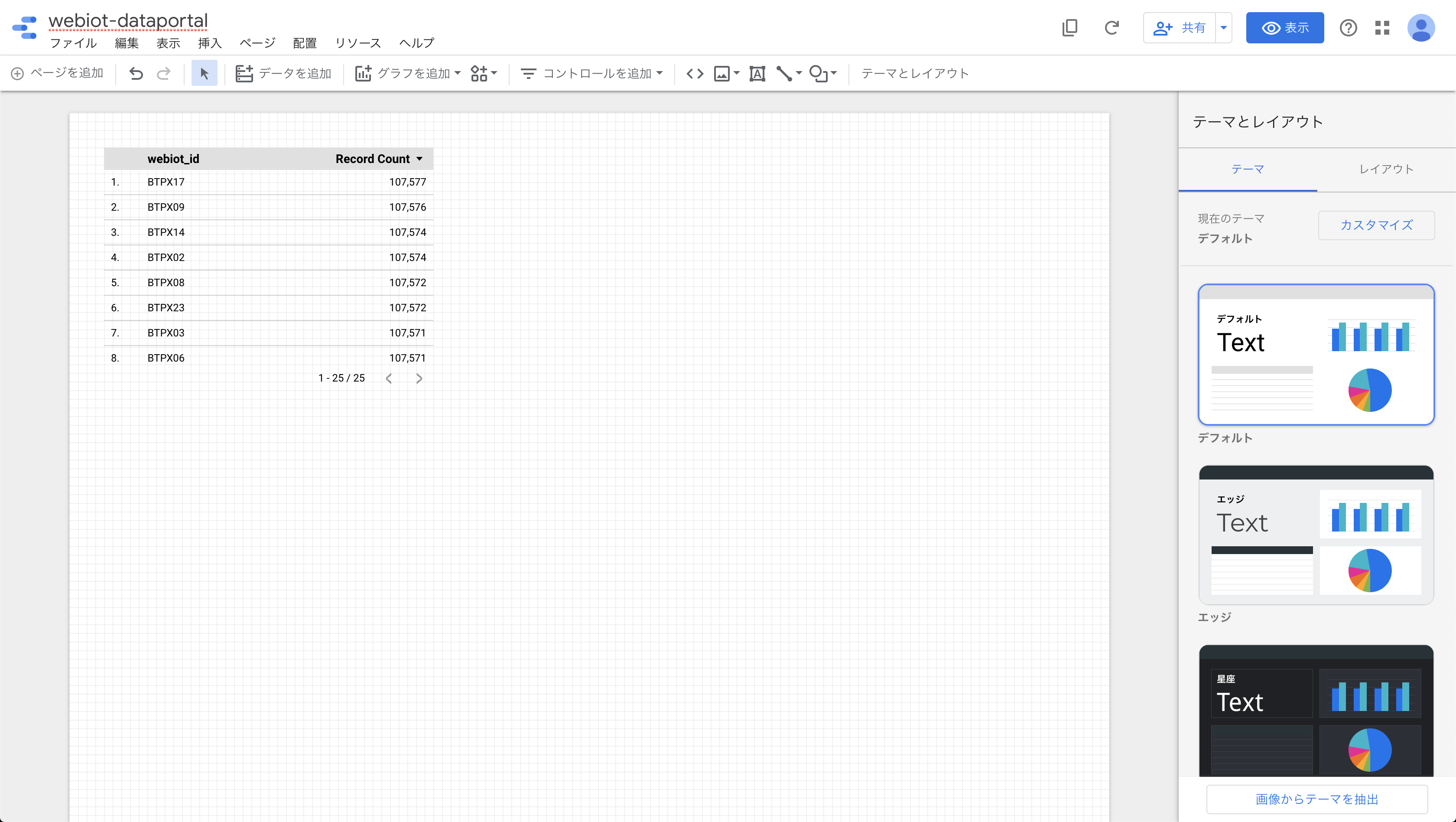
初めてデータを追加すると、データに応じた表が自動的に作成されています。
BigQueryへのデータ連携で作成したテーブルでは、webiot_idとそのデータ個数(Record Count)の表が表示されました。

データを利用してグラフを作る前に、いくつか設定を行います。
画面上部の「リソース」から「追加済みのデータソースの管理」を選択します。 追加したテーブルの「編集」を選択します。
BigQueryへのデータ連携で作成したテーブルを利用すると、batteryやvalueなどの項目(ディメンション)の「デフォルトの集計」が「合計」になっています。
これは「平均値」の方が扱いやすいため、プルダウンメニューから「平均値」に変更します。

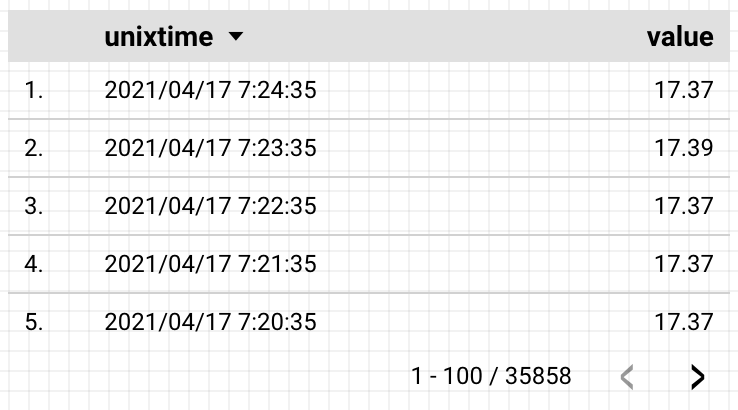
BigQueryやData PortalのデフォルトのタイムゾーンはUTC(世界標準時)であるため、データの取り込み方によっては、グラフに表示した際に日本時間(JST)から9時間遅れてしまいます。
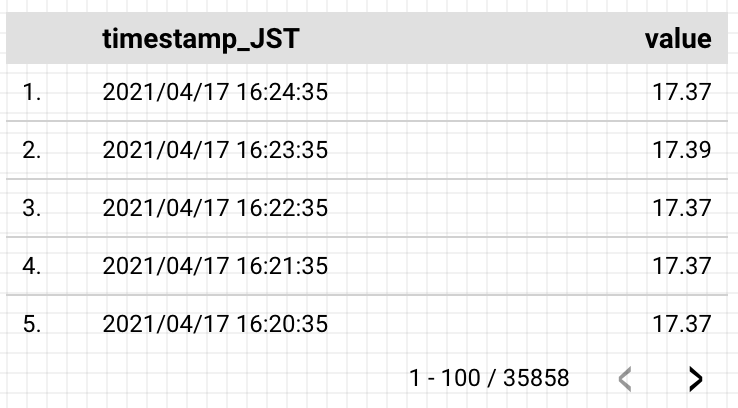
下の図は、2021/04/17 16時25分ごろのデータですが、9時間遅れて7時台のデータのように見えてしまっています。

そこで、9時間進めたフィールドを新たに作成することで、日本時間に合わせることができます。
再び、画面上部の「リソース」から「追加済みのデータソースの管理」を選択し、追加したテーブルの「編集」を選択します。 右上の「フィールドを追加」を選択します。
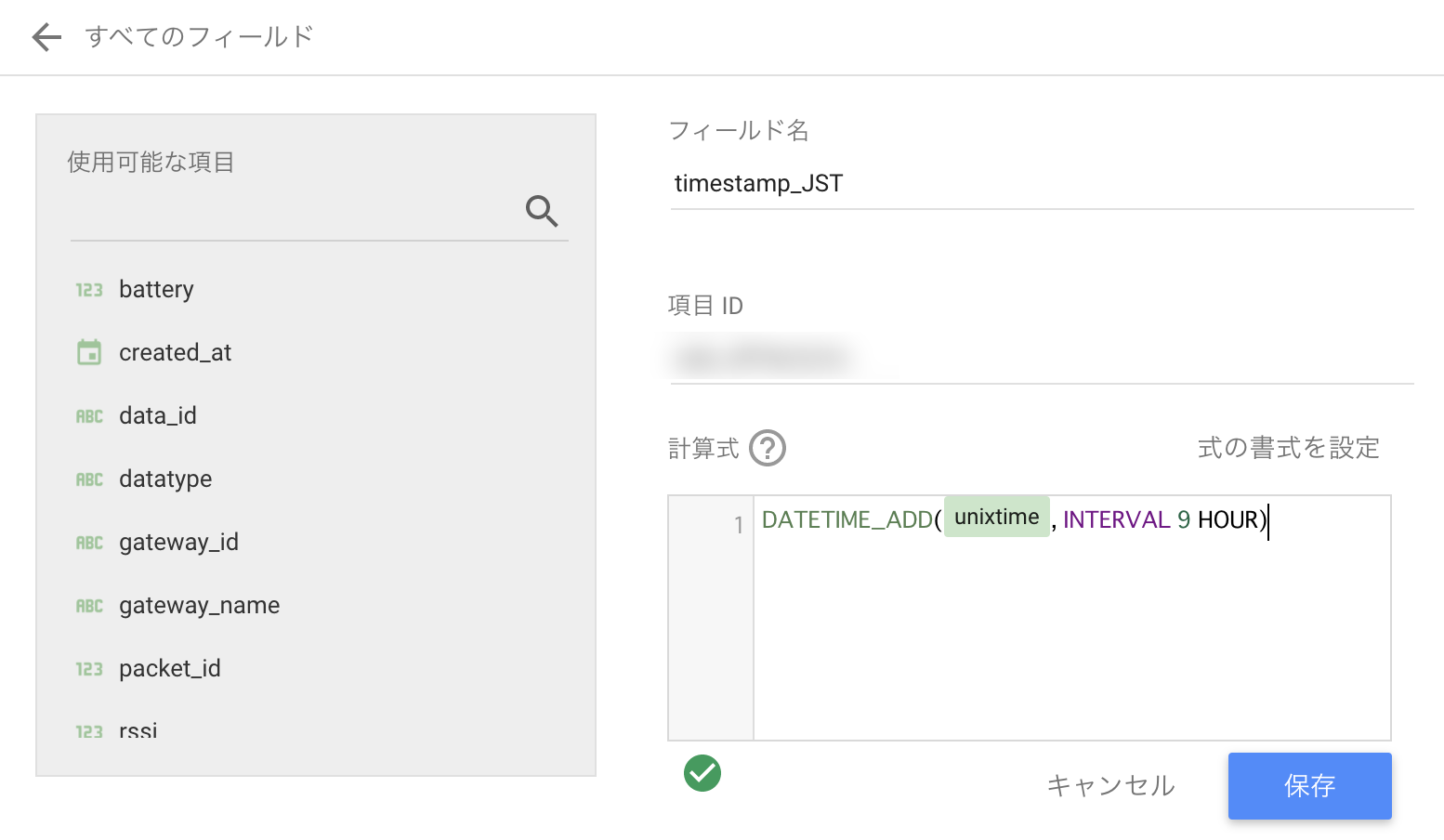
フィールド名にtimestamp_JST、計算式の欄には以下をコピー&ペーストしてください。
項目IDは変更する必要はありません。
DATETIME_ADD(unixtime, INTERVAL 9 HOUR)

「保存」を押して、先ほどの表の時間をtimestamp_JSTを使うようにすると、16時台の表示になり日本時間になったことが確認できました。

実際にグラフを作成して、ウェビオのデータを時系列データとして表示できるようにします。
まずは、自動的に作成された表を削除します。 表をクリックし、右クリックから「削除」もしくはキーボードのdeleteキーで削除できます。
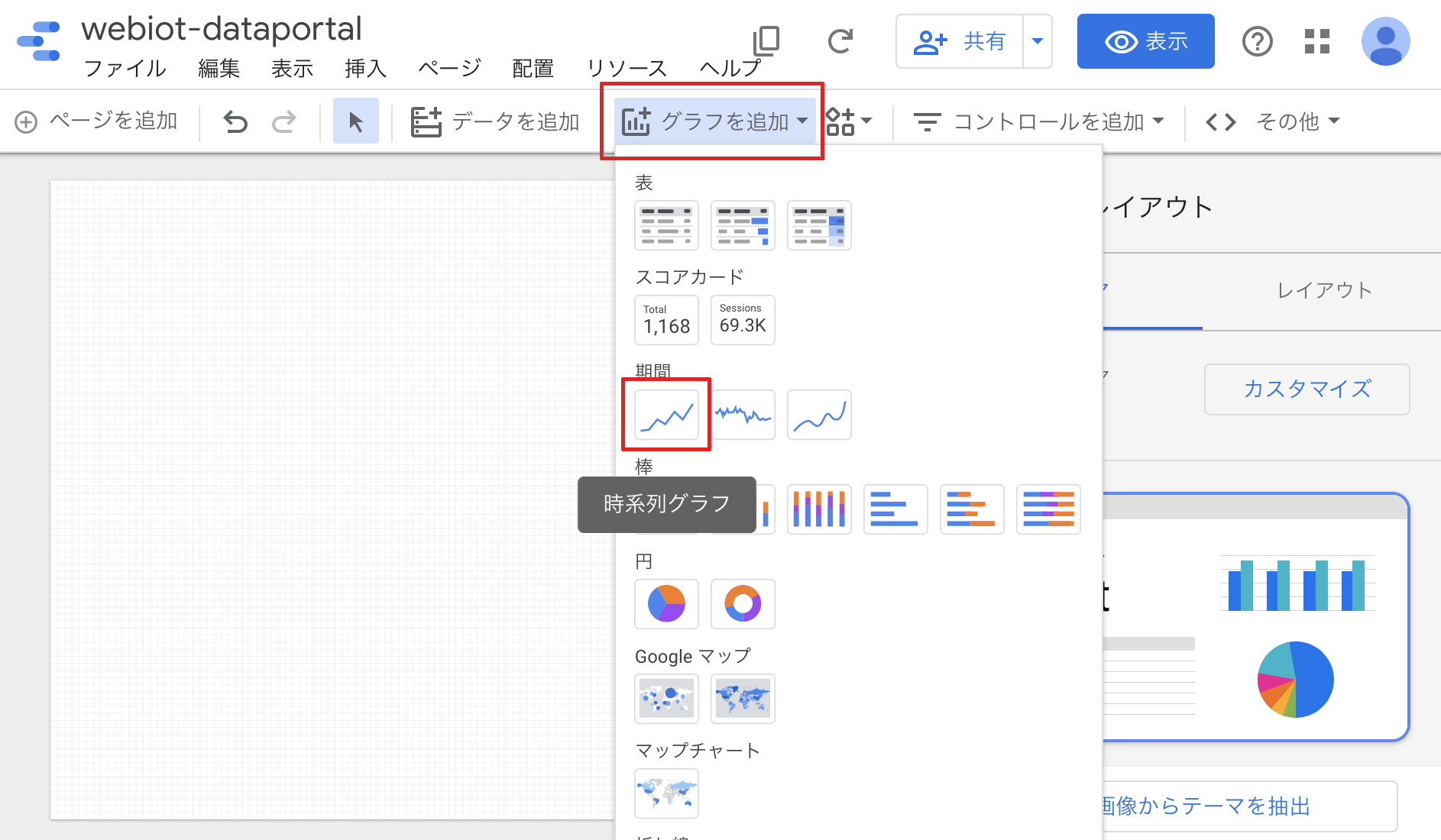
次に「グラフを追加」のメニューから「時系列グラフ」を選択します。 方眼のエリアでクリックすることで、その場所にグラフを追加することができます。

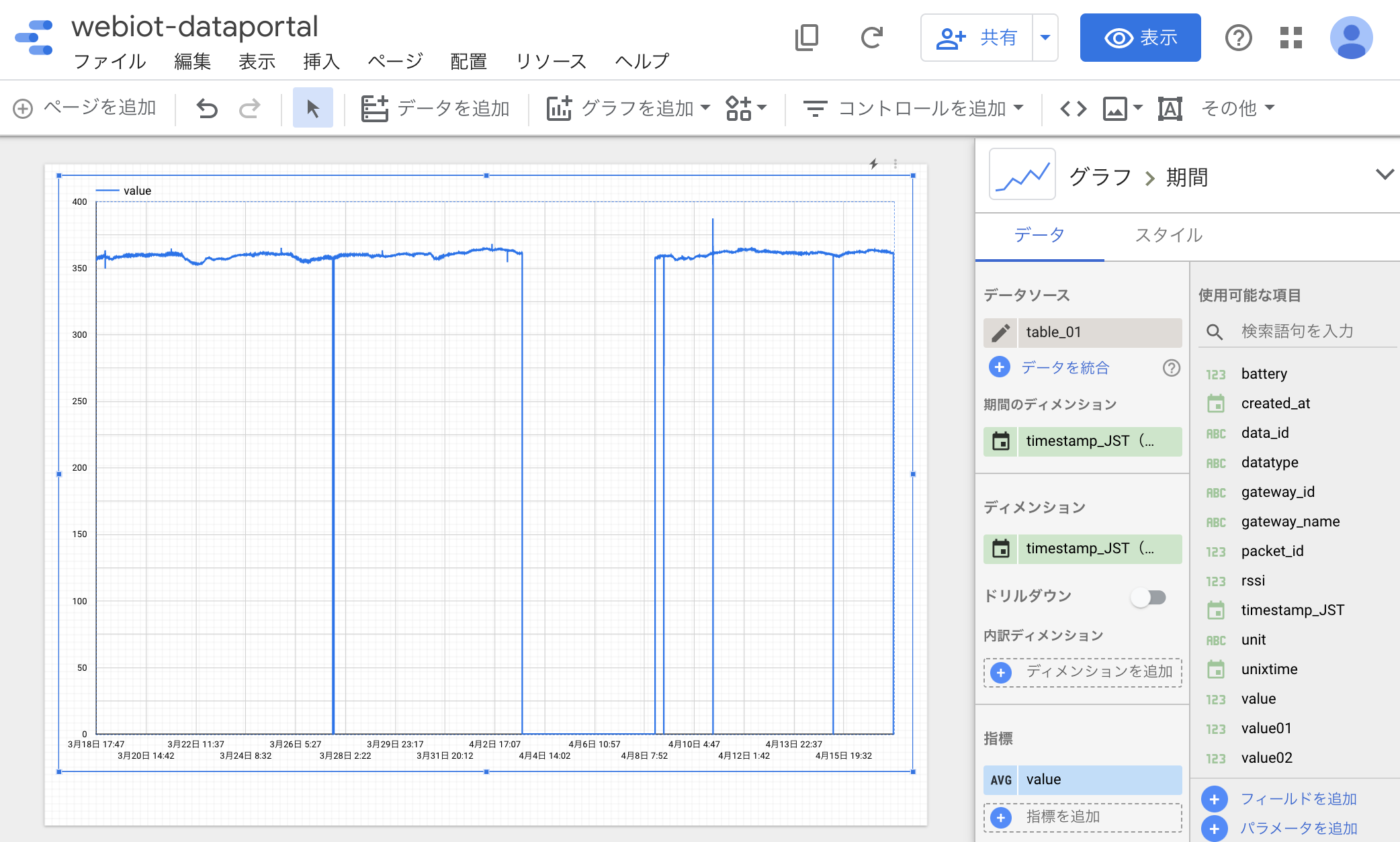
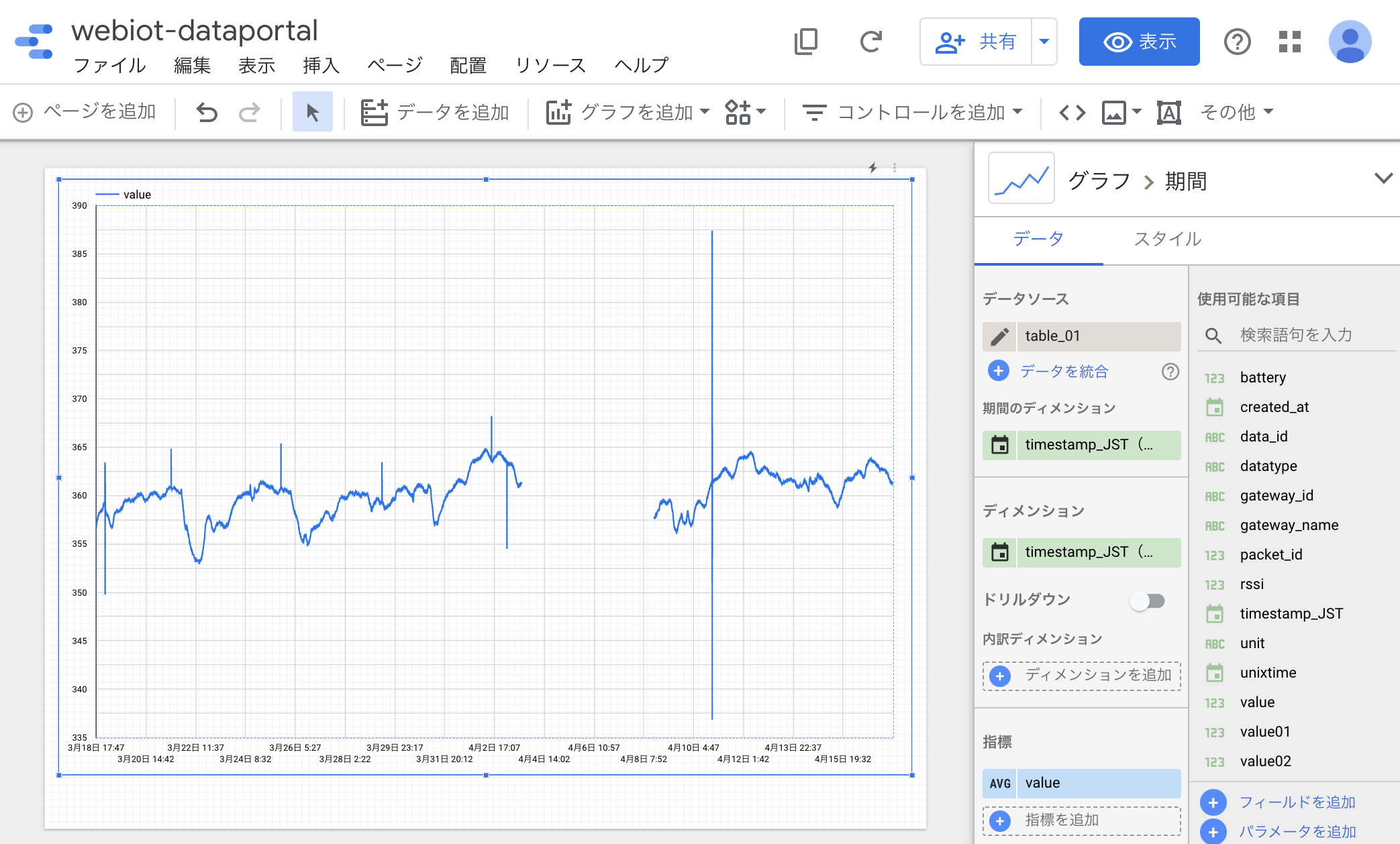
追加したグラフの設定をします。 グラフをクリックすると、画面右側に設定画面が表示されます。

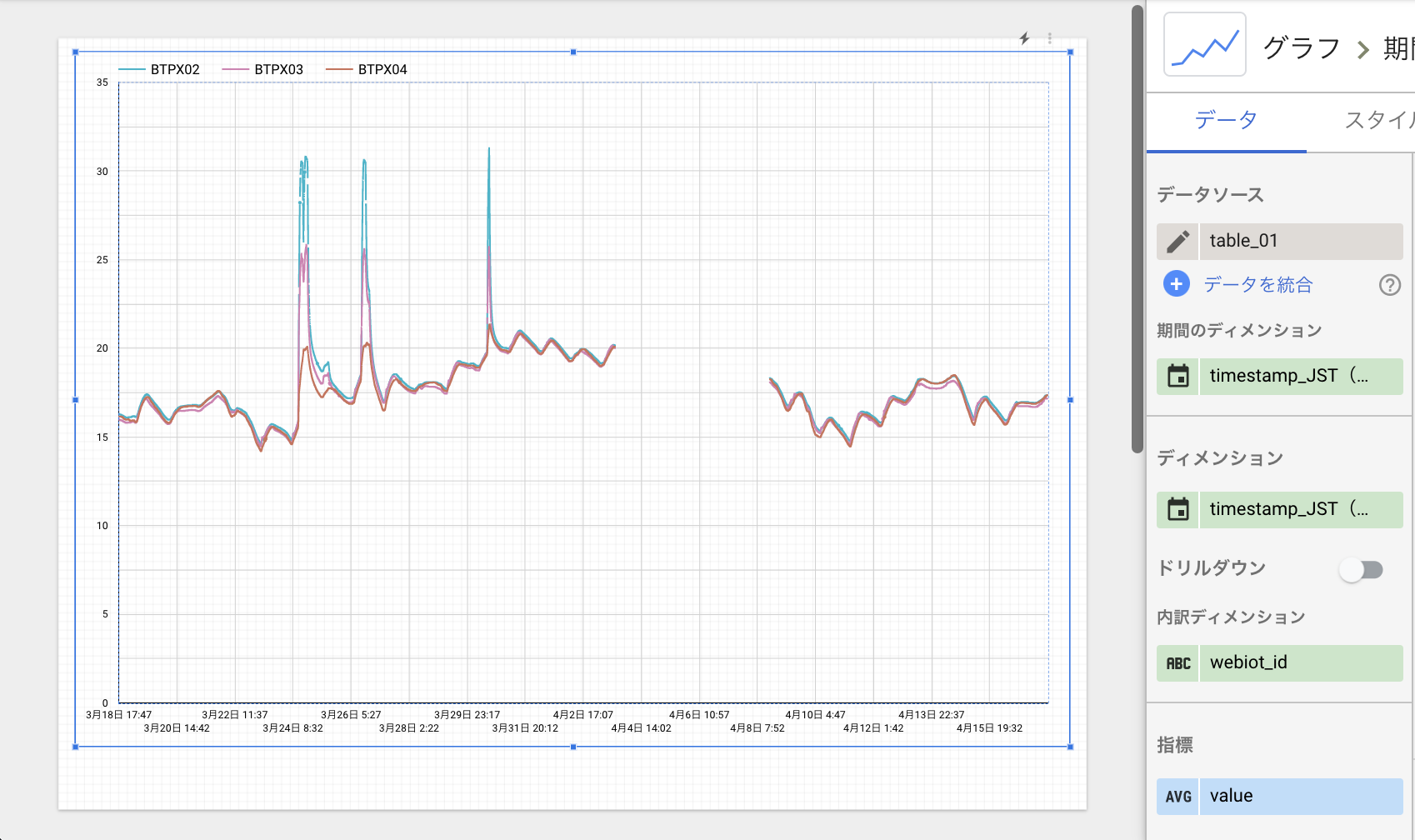
期間のディメンションは、期間を指定した際の基準になる時間です。
ここではtimestamp_JSTに設定します。
ディメンションは、グラフの横軸の数値に当たる時間です。
ここではtimestamp_JSTに設定します。
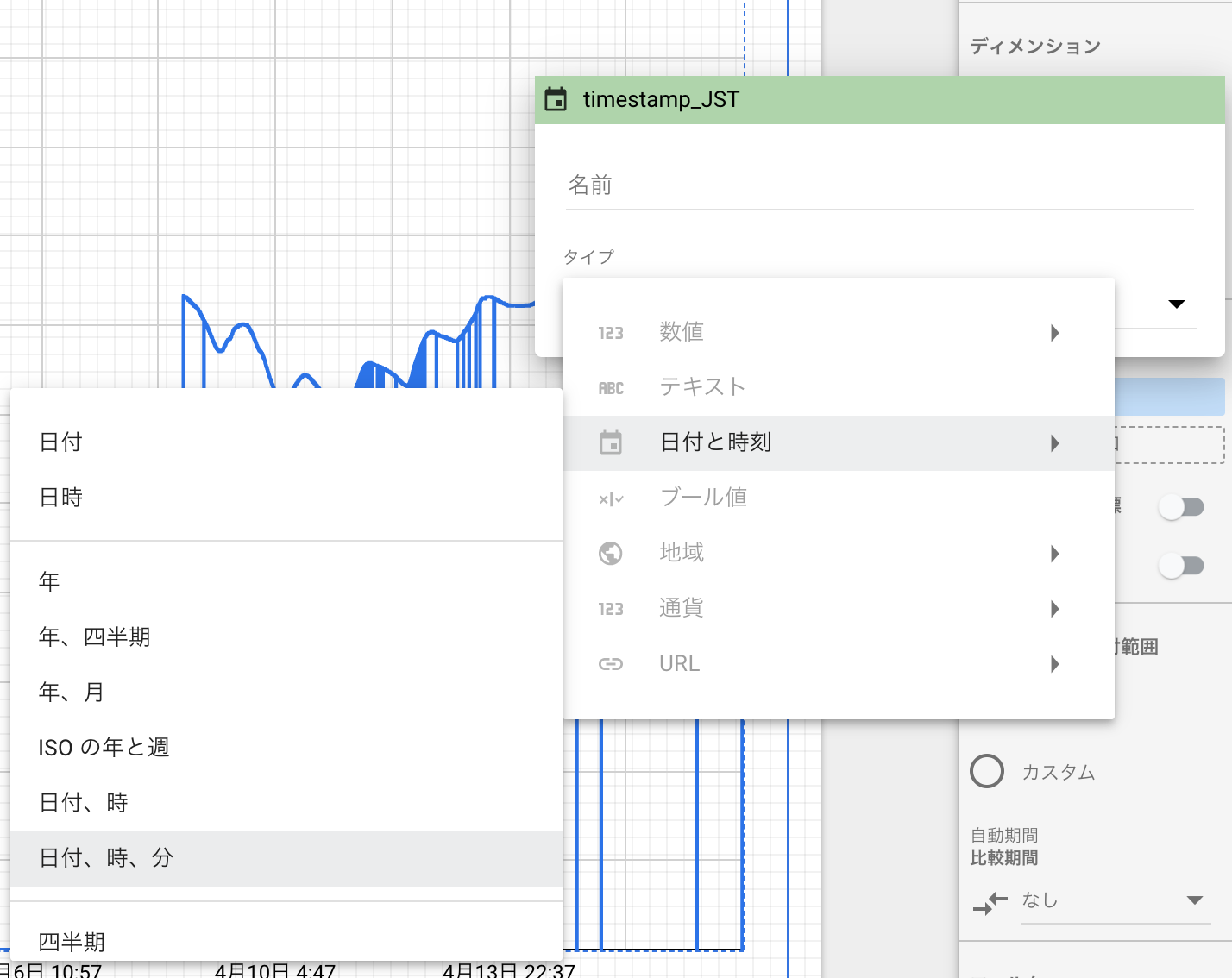
ディメンションは、デフォルトの設定では「日付」となっているため、1日ごとの折れ線グラフになってしまい詳細がわかりません。
ディメンションのtimestamp_JSTの左端にあるカレンダーアイコンから「日付・時・分」にすることで、1分ごとのグラフを表示でき、より細かくデータを見ることができるようになります。

内訳ディメンションは、空白でかまいません。
指標は、表示したい値を設定します。
このチュートリアルではvalueに設定します。
valueに設定する場合は、左端のアイコンをクリックして集計方法が「平均値」になっていることを確認します。
また、グラフのデフォルトの設定では、データがない期間は「ゼロとして扱う」ことになっています。 データがない場合は「線を途切れさせる」にすることで、データがない期間は非表示にすることができ、よりグラフが見やすくなります。

複数のセンサデータ(例: 気温データと気圧データなど)が含まれている場合、そのすべてのデータがグラフにまとめられてしまいます。
上のグラフは気温・湿度・気圧のデータの平均値が表示されており、何のグラフなのかわかりません。
そこで、グラフにフィルタを設定することで、複数のセンサデータから特定のデータだけを取り出すことができるようになります。
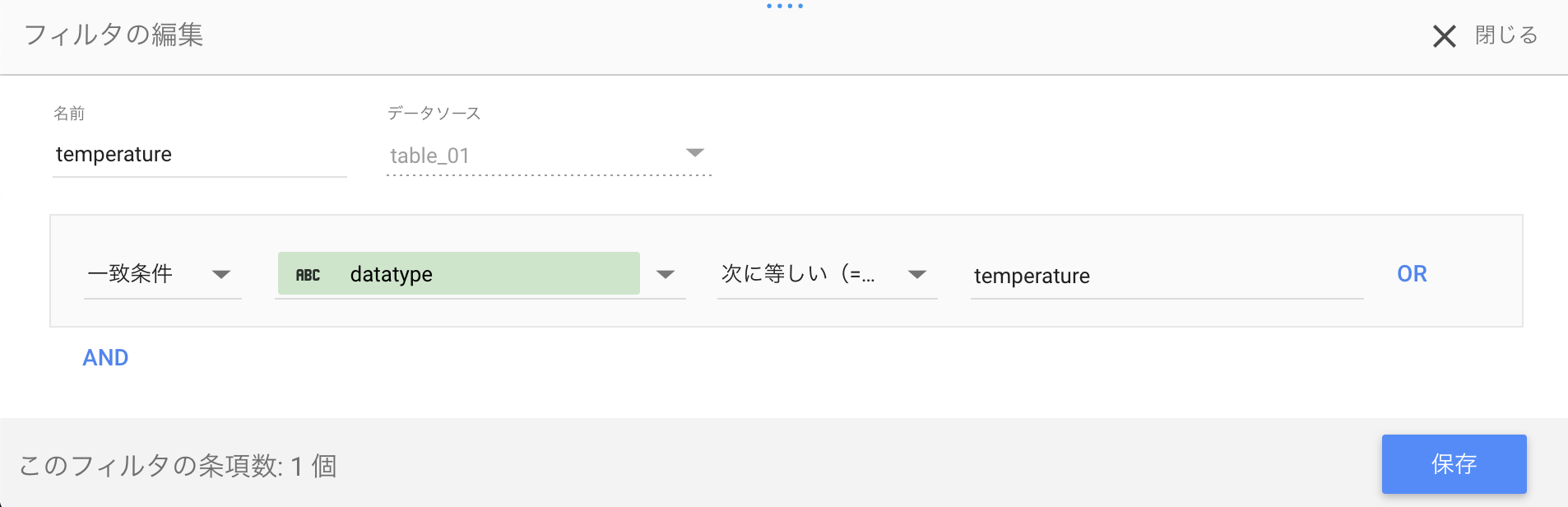
実際にグラフにフィルタを追加します。 グラフを選択し、右の設定画面にある「フィルタを追加」を選択します。
ここでは例として気温のデータを取り出すことにします。
気温データは、datatypeにtemperatureという文字列が設定されているので、フィルタにdatatypeがtemperatureに等しいものを設定します。

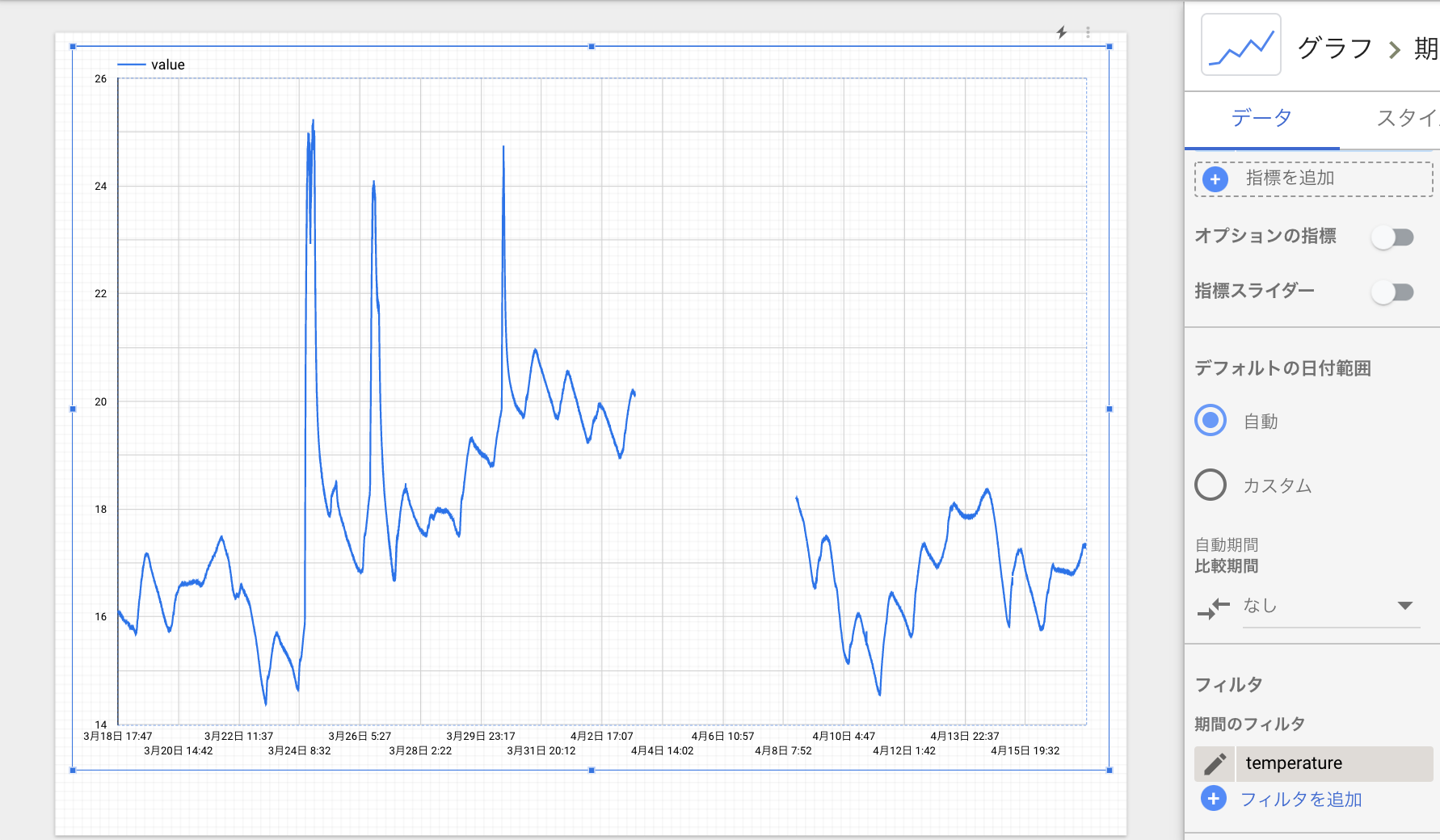
フィルタを保存すると、グラフが気温だけのデータになりました。

フィルタを設定することで上のグラフは気温のグラフになりましたが、実はまだ複数の気温センサの平均値になっています。
フィルタを設定することで気温センサ1つにすることもできますが、複数の気温センサを一度にグラフ表示したいこともあるかもしれません。
そこで次は、内訳ディメンションを設定することで、複数のセンサのデータを分けてグラフにしてみます。
内訳ディメンションの項目にwebiot_idという項目を設定します。
すると、webiot_idごとにグラフが描かれ、複数のセンサデータをグラフ表示できたことがわかります。

グラフに表示する日付を変えたり、表示するウェビオの数を変えたりできると、より便利にグラフを使うことができます。 コントロールという機能を使うことで、日付の切り替えや表示項目の変更ができるようになります。
まずは日付を切り替えられるようにして、指定した期間のグラフを見られるようにします。
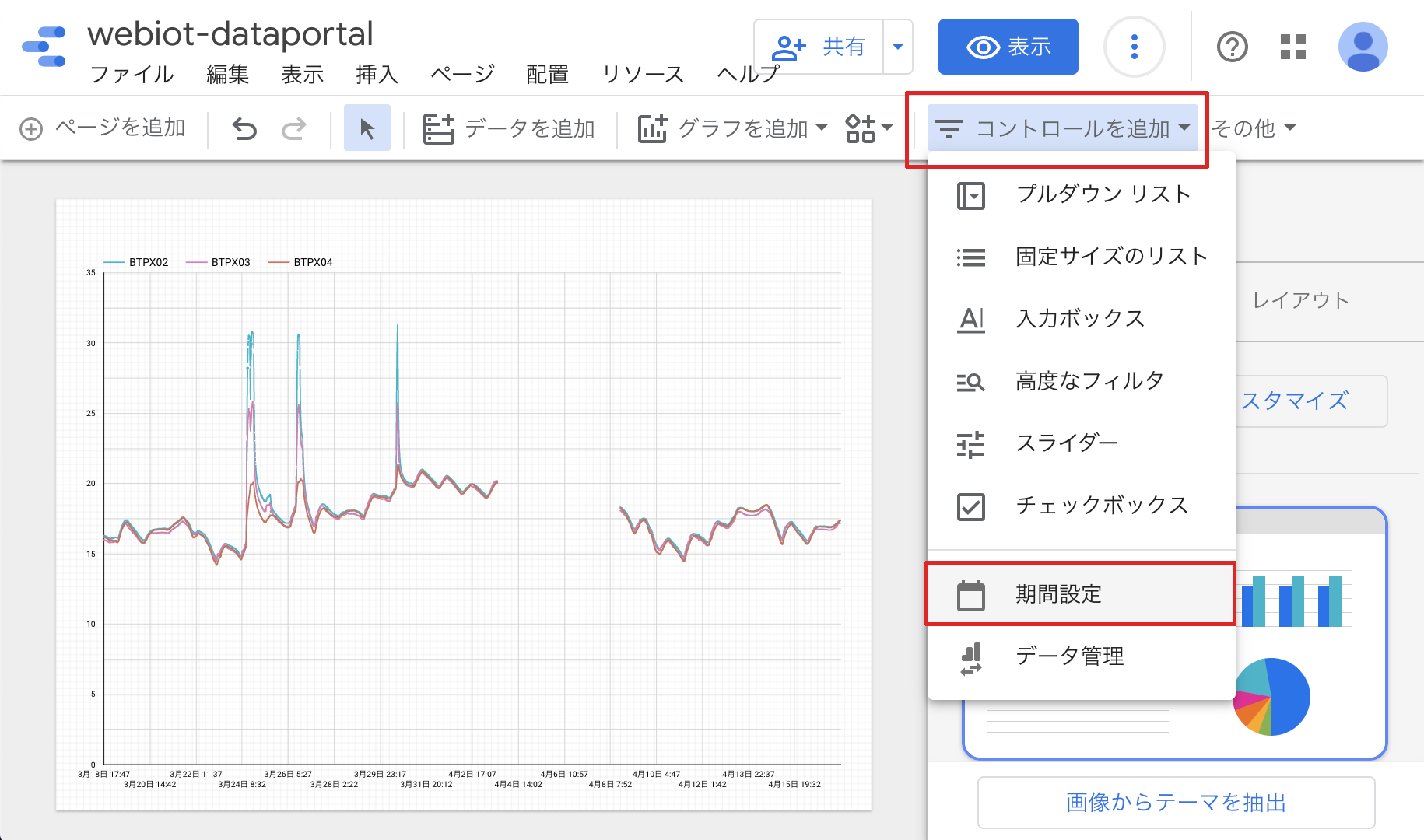
上の「コントロールを追加」から「期間設定」を選択し、グラフの上などに配置してください。

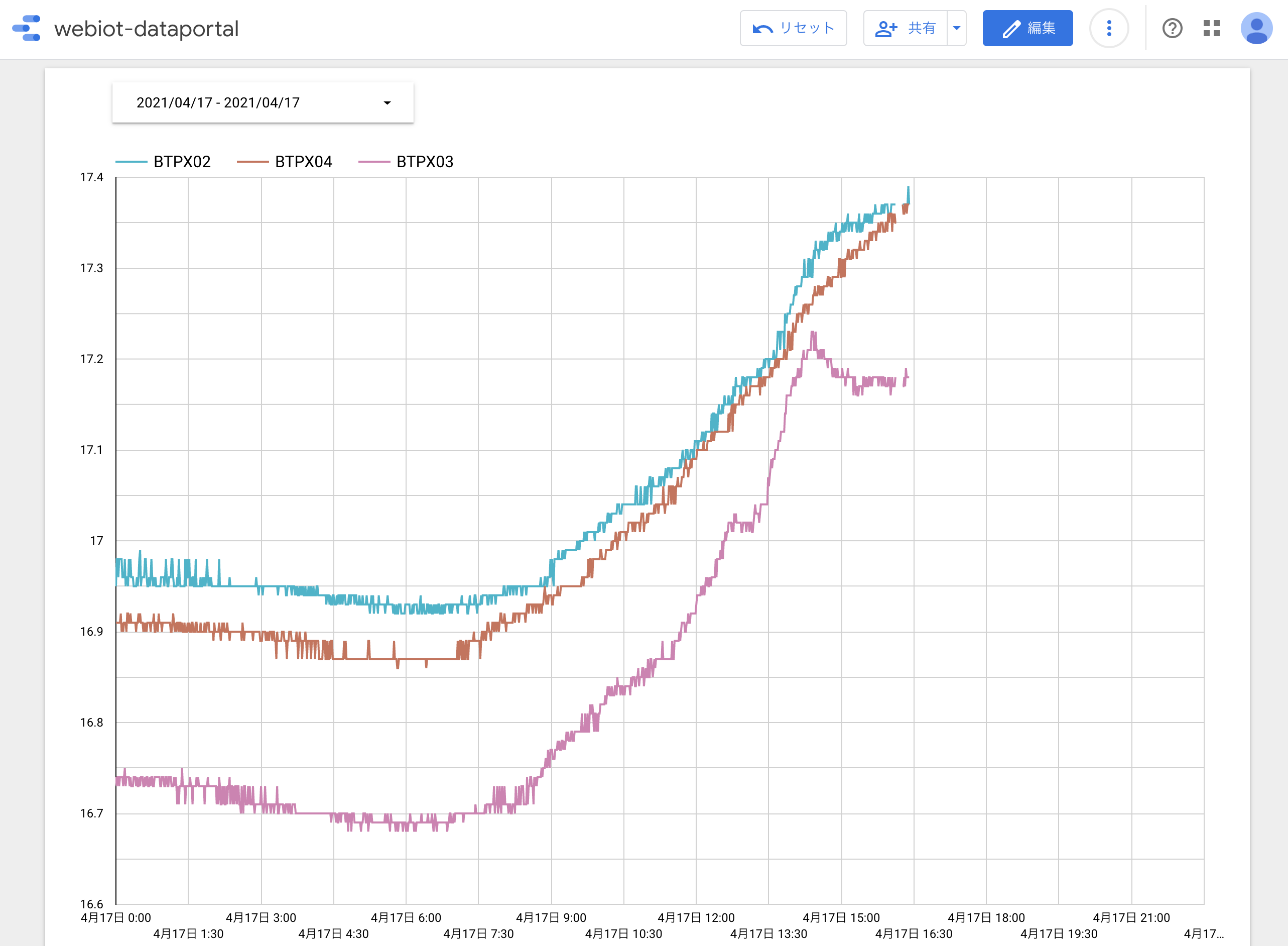
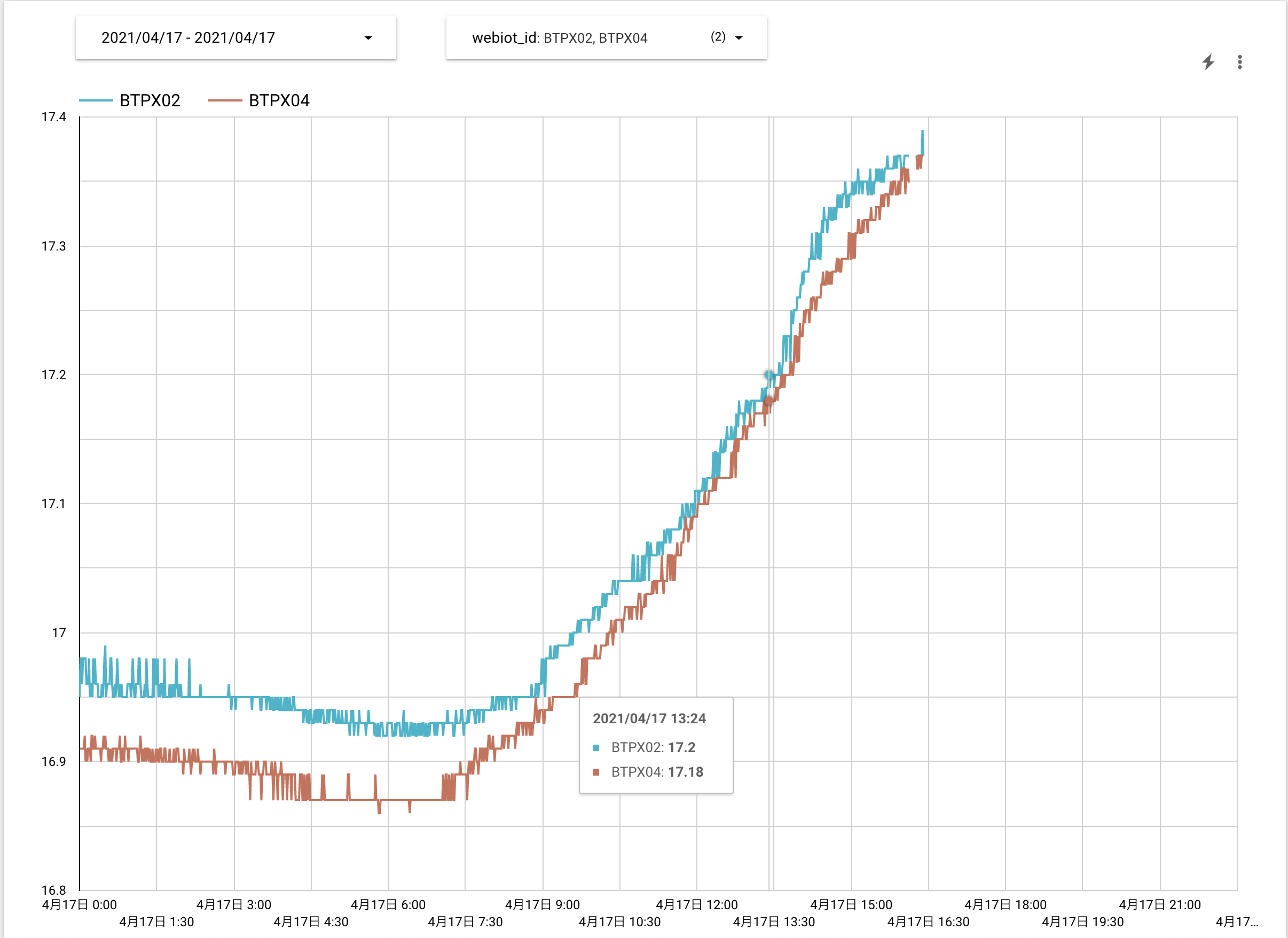
この状態で「表示モード」に切り替えて、期間コントロールから日付を選ぶと、指定した期間のグラフに変えることができます。 下の画像では4/17の1日分を指定したグラフです。
もしコントロールの日付を変更しても変わらない場合は、グラフの期間のディメンションの設定が間違っているかもしれません。

また「編集モード」に切り替えます。 期間コントロールをクリックすると、デフォルトの日付範囲を変更することができます。 右上のプルダウンメニューからは「今日」「今月」など、便利な範囲も設定することができるので、活用してみてください。

次は表示するウェビオを変えられるようにします。
4.3.2 内訳ディメンションで複数のwebiot_idのグラフを表示しましたが、ここに表示するwebiot_idを選べるようになります。
期間コントロールと同じように、「コントロールを追加」から「プルダウン リスト」を選択し、グラフの上などに配置してください。
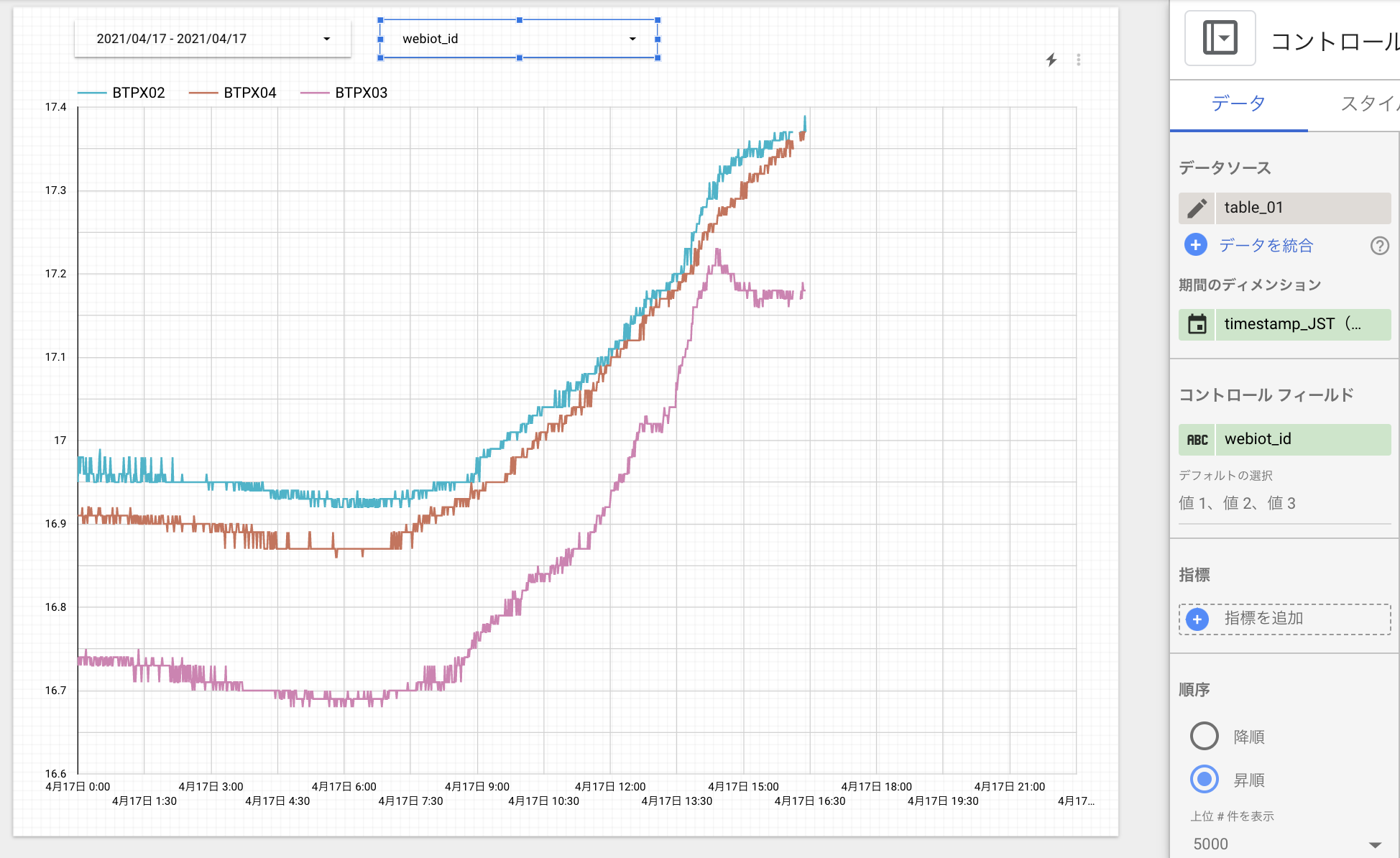
webiot_idコントロールの設定をします。
期間のディメンションはなくてもかまいませんが、timestamp_JSTに設定します。
コントロールフィールドは実際にプルダウンリストで選ぶものを指定します。ここではwebiot_idを指定します。
指標はプルダウンリストに具体的な数値を表示できるものですが、今回は不要です。
順序は今回は昇順にすることで、webiot_idが小さい方から並ぶようになります。

「表示モード」に切り替えて、表示したいwebiot_idを選択すると、(BTPX03を非表示にして)2つのセンサだけを選んで表示することができるようになりました。

今回は、BigQueryのデータをData Portalに取り込んで、グラフで可視化を行いました。
このチュートリアルをさらに発展させて、複数のグラフを並べたりコントロールを追加したりすることで、使い勝手のいい可視化ツールを作ることができます。 今回は1分ごとの時系列データを表示しましたが、1日ごとに表示することでデータの傾向を知ることもでき、業務改善などの用途にも利用できます。 ぜひあなたのIoTプロジェクトにご活用ください。
お問い合わせ
ご不明な点がございましたら、お気軽にお問い合わせ下さい。
ピクスー株式会社